This release is all about usability improvements. Download it for iPhone and iPad from the App Store now.
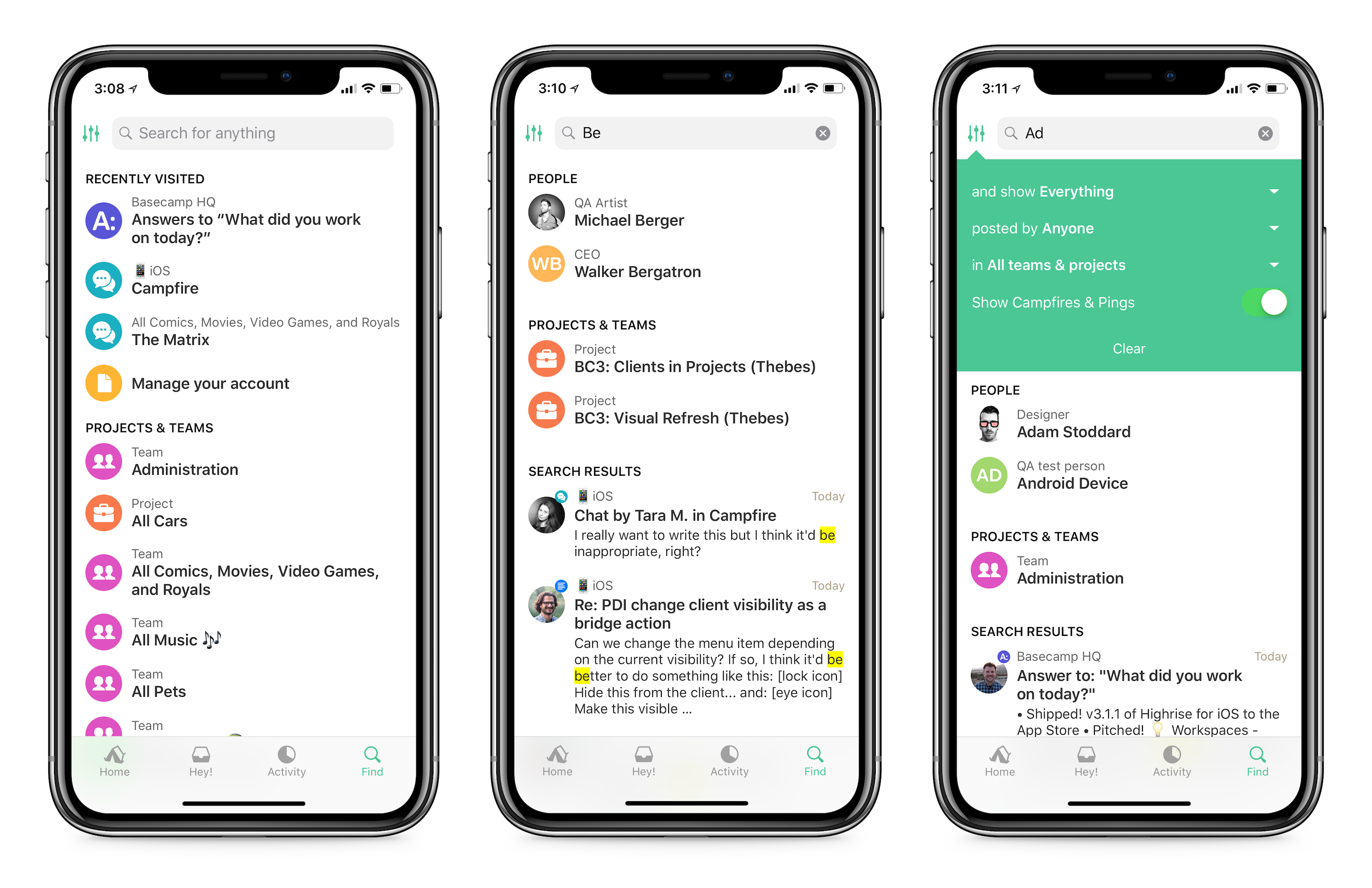
Find tab improvements 🔍
The Find tab now lets you quickly jump to anything you recently viewed without having to type a word! When you open Find, you’ll see your most recently visited pages, making it super easy to quickly get back to something you were viewing. Or start typing to instantly search in place for anything in your Basecamp account. You can also use advanced filters to define even more specific search terms. Go forth and find!

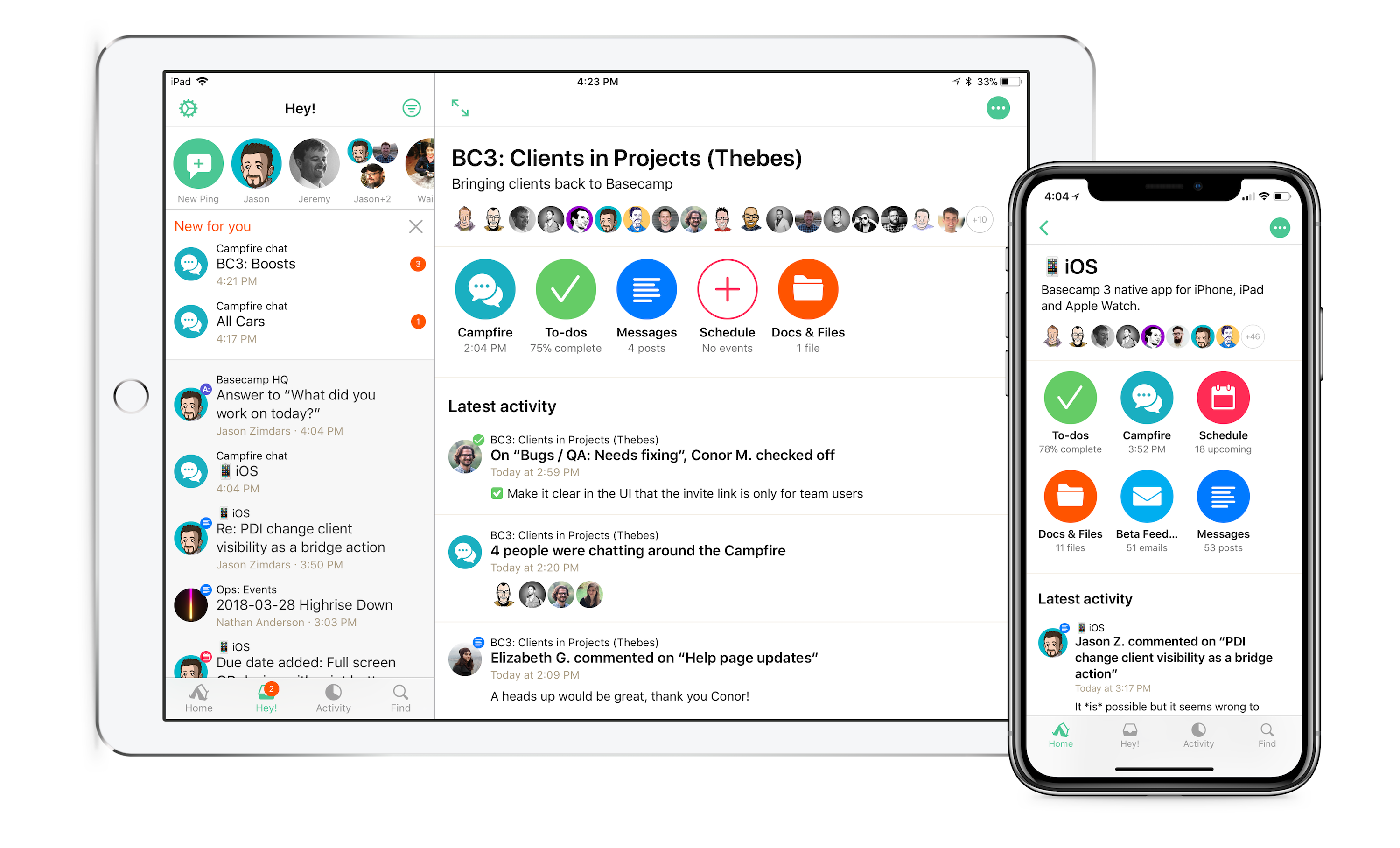
New project and team pages ⚡️
The old project and team pages were… slow. We decided to speed them up, as well as feature your team’s latest activity more prominently with this new design. Instead of nearly identical cards for each tool, you’ll see a unique icon in a bright color, making them easier to recognize. Each icon also has a bit of data underneath, hinting at what’s in each tool so far. We’ve been testing these internally for quite a while and the increased speed has been such a relief. We hope you love it too.

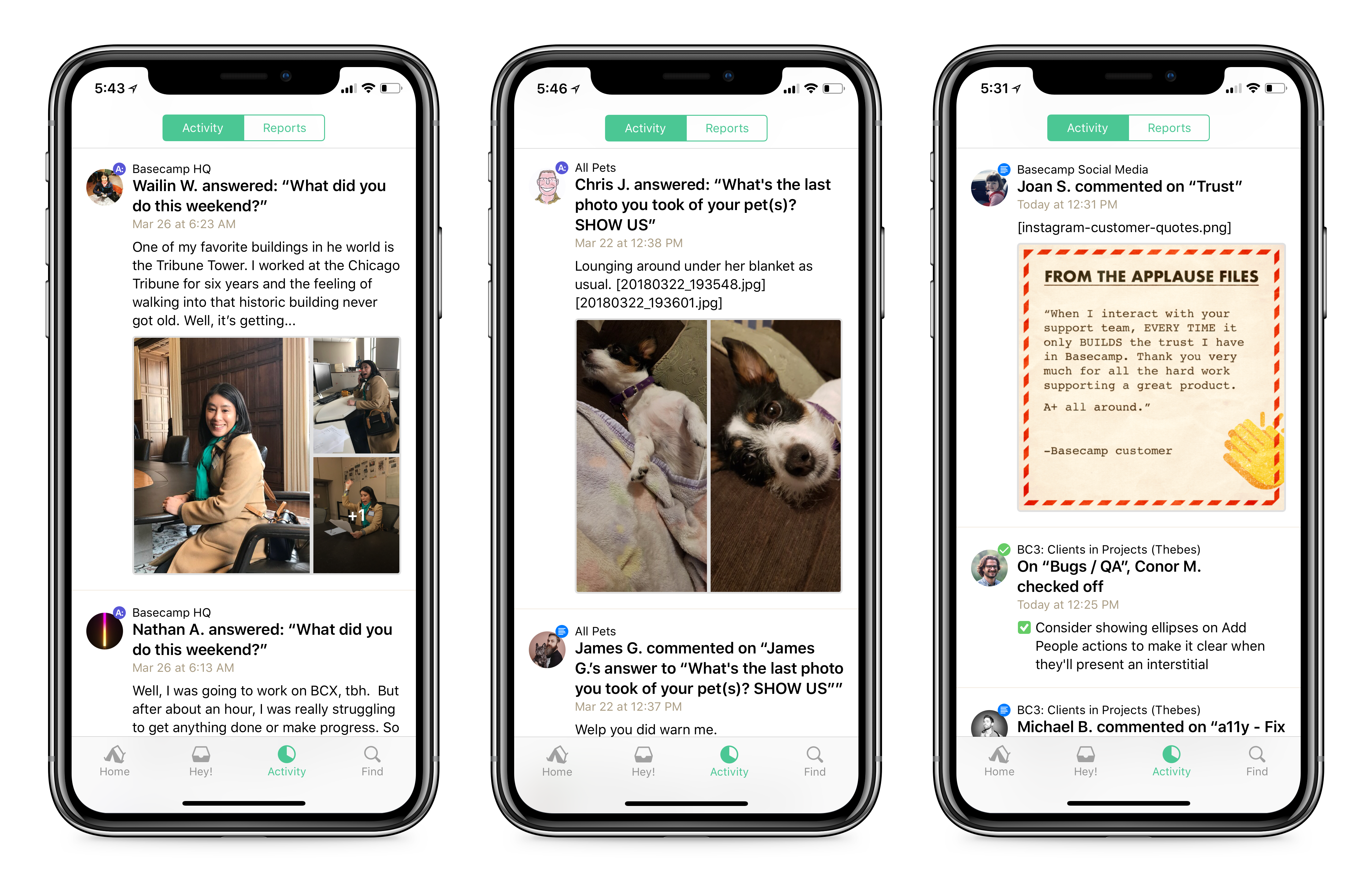
Improved image viewing in Activity 📷
Image previews in the activity feed are now much larger and easier to interact with. If there are multiple images in an attachment, we’ll group them together in a nice grid, too! You can tap on any photo to view it in the media viewer right from the activity feed, or tap into the thread if you want more details and context.

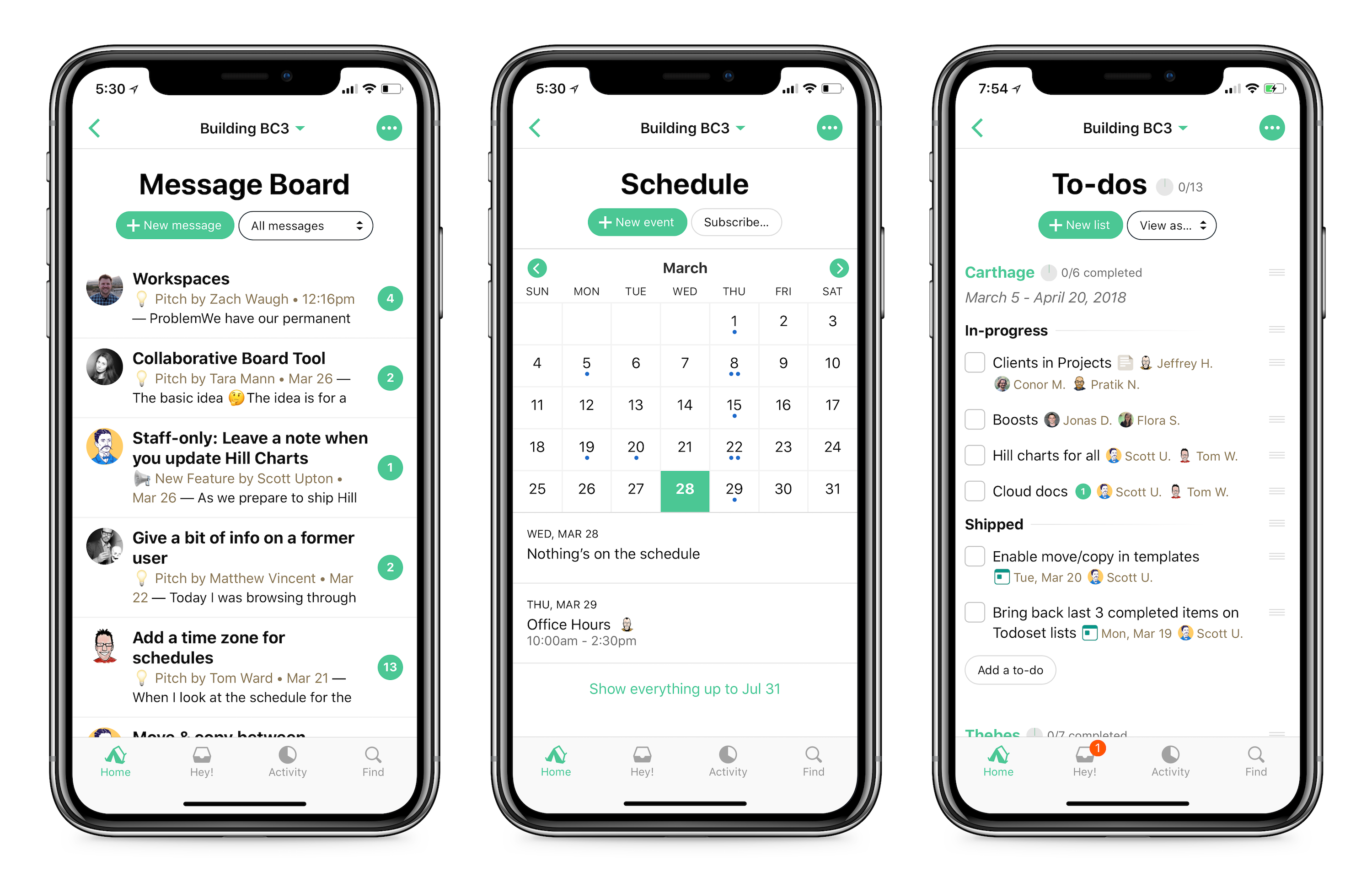
Simplified navigation and tool indexes 🗺
The nav bar now just displays the project or team name, as well as a button to launch the menu to jump to another tool. The screen’s title is displayed larger, and there’s a big “add something” button on every screen so you can’t miss it! We experimented with a lot of complicated designs for this and ended up going with the simplest option. Sometimes you need to overthink to realize you’re overthinking, I think. Now I’m overthinking this.

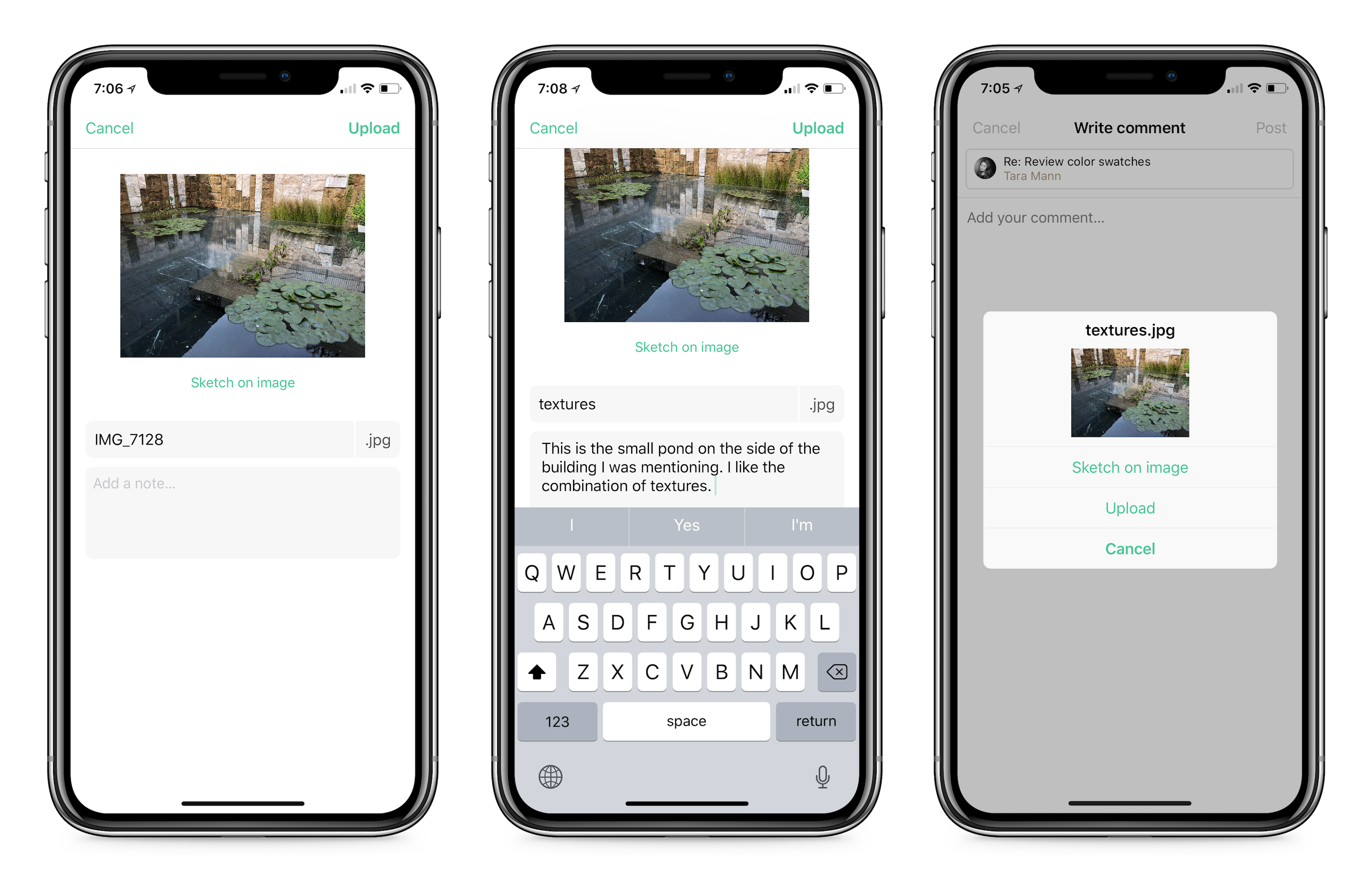
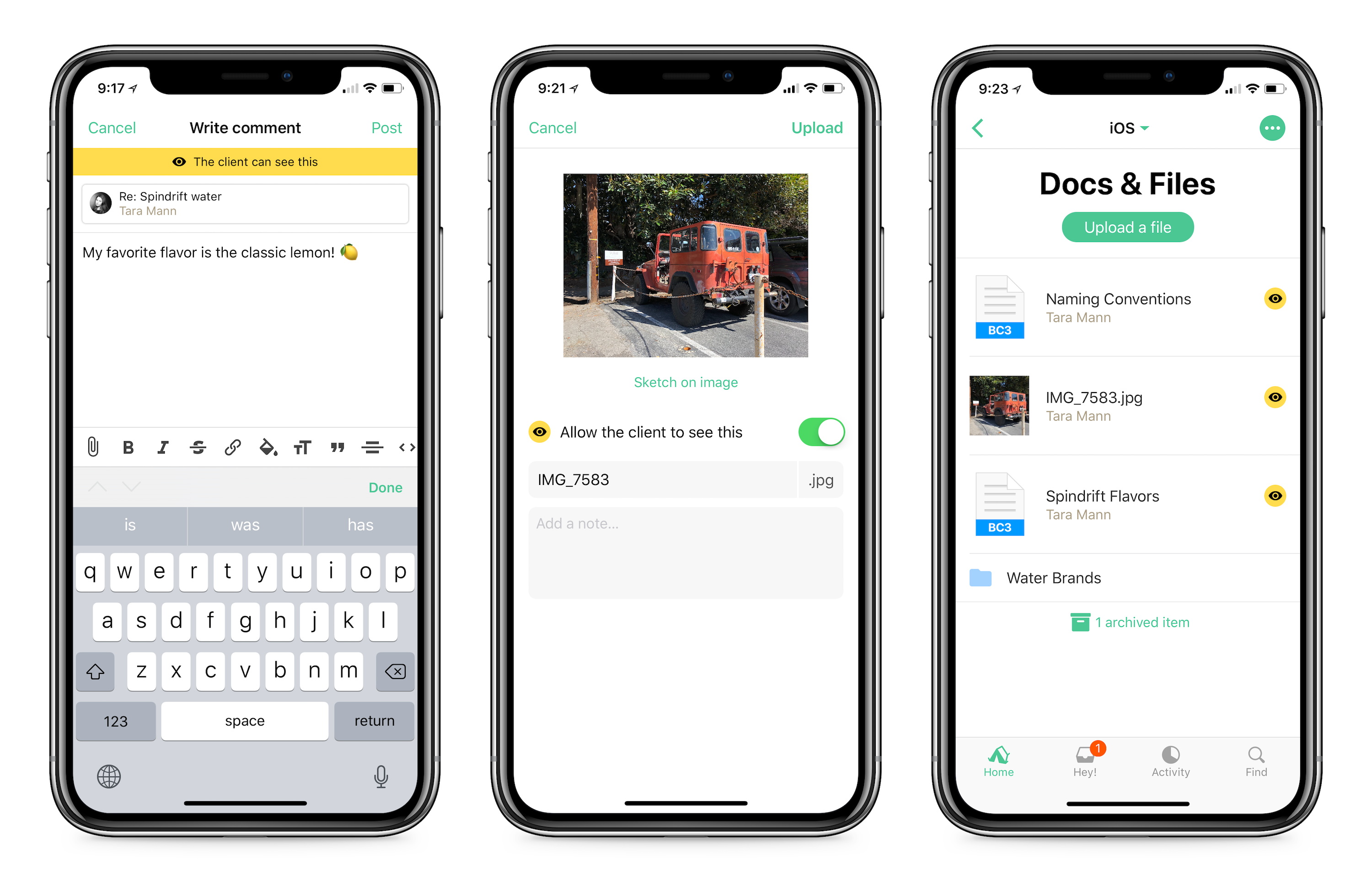
New UI for uploading attachments 📎
You’ll now have more room to access additional options when uploading individual attachments to Docs & Files, like sketching, adding notes to your upload, or changing the file name. Cool!

Support for clients in projects 💼
All new clients in projects features will work on iOS right out of the gate! Read more about this entirely new way to work with clients in Basecamp over here.

And you know, “bug fixes and performance improvements….” 🐛
- Scrolling within a field while you’re writing is much smoother now. “Less janky,” you might say.
- Updated theme choices, so you can pick from a lighter or darker version of each theme color.
- Fixed some drag and drop issues!
- Fixed missing file-type icons for non-media attachments in Activity.
- And various other bug fixes that are boring to explain.
Thanks for reading and feel free to reach out with any comments, suggestions, concerns, feedback, bugs, doughnut recommendations, etc.
😎 Team iOS,
Jason Zimdars, Zach Waugh, Dylan Ginsburg, and myself.